还记得早期那些提供范例代码的教学网站,只要将代码复制到自己的网页中,就能立即看到效果。这种“看得见的成果”不仅降低了学习门槛,也带来了不少成就感。
虽然随着经验增长,我们逐渐学会了自己写代码,但在实际开发中,查看源码、参考现成样式依然是非常常见的做法。而现代浏览器内建的开发者工具,也让这个过程变得前所未有的方便。

今天要介绍的这个工具,正是为这类使用场景量身打造的——
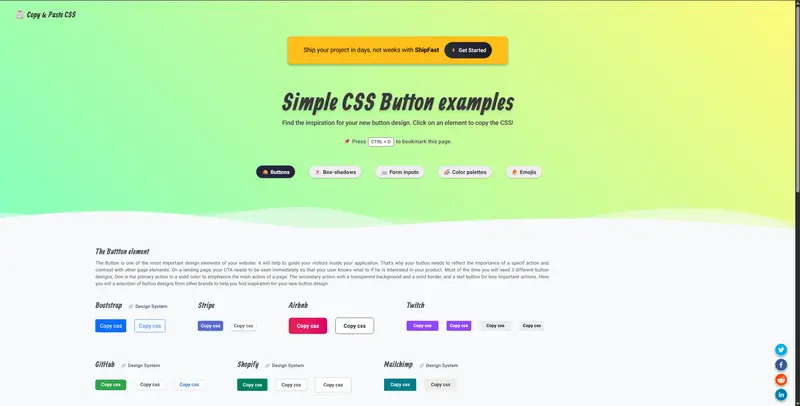
Copy & Paste CSS:一个专注于 CSS 组件复制的免费资源平台
Copy & Paste CSS 是一个收集各类网页组件并提供对应 CSS 样式代码的免费服务网站。它提供的内容包括:
- 按钮(Buttons)
- 容器阴影(Box-shadows)
- 表单输入字段(Input Fields)
- 调色板(Color Palettes)
- 表情符号(Emoji)
这些组件都以可视化的形式直接呈现在网页中,用户只需点击即可将对应的 CSS 代码复制到剪贴板,然后粘贴到自己的项目中直接使用。
风格来源多元,贴近主流框架
这个网站最有趣的一点是,它的组件风格来自多个知名的前端框架和网络服务,例如:
- Bootstrap
- GitHub
- Carbon(IBM)
- Mailchimp
- Material Design
- Tailwind CSS
- Fluent UI(Microsoft)
每个组件还附有链接,可以跳转至对应的设计系统文档页面,方便进一步查阅完整说明。
这对于希望了解不同设计语言风格,或者需要快速实现一致视觉体验的开发者来说,是非常实用的参考资料。












评论