近期,GitHub再次出现了对中国用户不友好的情况。继此前意外封禁中国IP近19小时后,近日又有用户反馈,当浏览器语言设置为简体中文(zh-CN)时,访问GitHub上的静态文件(如图片、CSS等)会出现429错误,导致页面显示异常。从目前的反馈来看,这一问题与用户的IP地址关系不大,主要与浏览器的语言设置相关。换句话说,只要浏览器的首选语言是简体中文,就可能会遇到这个问题。

虽然这可能是一个技术误判或配置问题,但对日常使用GitHub的用户造成了不小的困扰。以下是针对主流浏览器的临时解决方案,帮助你快速恢复正常使用。
问题原因分析
GitHub的429错误通常表示“请求过多”,可能是服务器对某些特定请求进行了限制。此次问题的核心在于浏览器语言设置为简体中文(zh-CN)时,GitHub的静态资源加载策略似乎对这类请求进行了额外限制。因此,通过调整浏览器的语言优先级,可以绕过这一限制。
临时解决方法
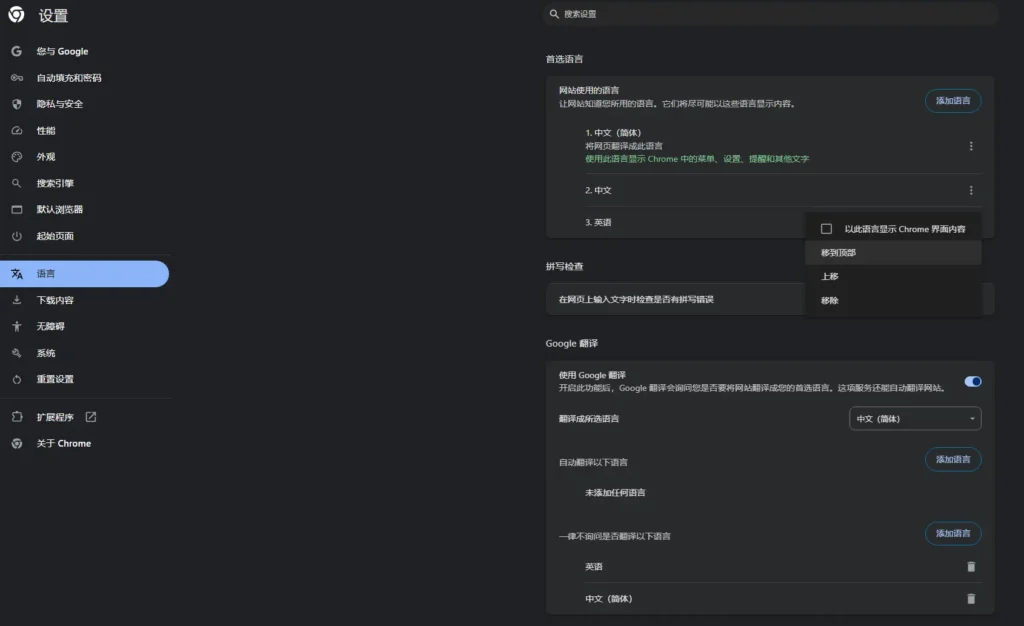
Chrome/Edge 浏览器
- 打开浏览器,点击右上角的三点菜单,选择 设置。
- 在设置页面中,找到 语言 选项(可以通过搜索栏直接搜索“语言”)。
- 点击 添加语言,确保列表中包含 English(英语)。
- 将 English 拖动到语言列表的最上方,使其成为默认优先语言。
- 刷新GitHub页面,问题应该得到解决。
注意:此操作仅影响浏览器的语言优先级,不会改变系统的语言设置。

Firefox 浏览器
- 打开Firefox浏览器,点击右上角的三条横线菜单,选择 设置。
- 在设置页面中,找到 常规 > 语言 部分。
- 点击 选择您想要优先使用哪种语言显示页面,然后点击 添加语言。
- 添加 English(英语),并将其拖动到语言列表的最上方。
- 刷新GitHub页面,问题即可解决。
其他可能的解决方法
如果调整浏览器语言仍无法解决问题,可以尝试以下方法:
- 更换浏览器语言插件:安装一个语言切换插件,强制将浏览器语言设置为英文。
- 使用代理工具:通过代理服务访问GitHub,绕过潜在的区域性限制。
- 等待官方修复:根据以往经验,GitHub通常会在发现问题后尽快修复,建议关注官方动态。












评论